In today’s digital age, indie game developers have a unique opportunity to sell their games directly to gamers through their own websites. However, creating a website that truly puts the gamers at the center of the experience can be quite a challenge. It’s not just about putting up a few pages – it’s about making sure gamers can easily find what they’re looking for, that the website loads quickly, looks great, and makes buying games a breeze. In this blog post, we’ll break down these indie game web shop essentials and give you some practical tips on how to design and build an indie game website that’s user-friendly and effective.
This blog post will explore factors like intuitive navigation, how easy it is to find relevant information, fast page loading speed, engaging visual design, and a seamless checkout process.
Intuitive Navigation

Intuitive navigation forms the backbone of a user-centric indie game web shop. It’s not just about arranging menus and links; it’s about understanding how users interact with your site and tailoring navigation accordingly. A well-designed navigation system anticipates user needs and guides them effortlessly through the site.
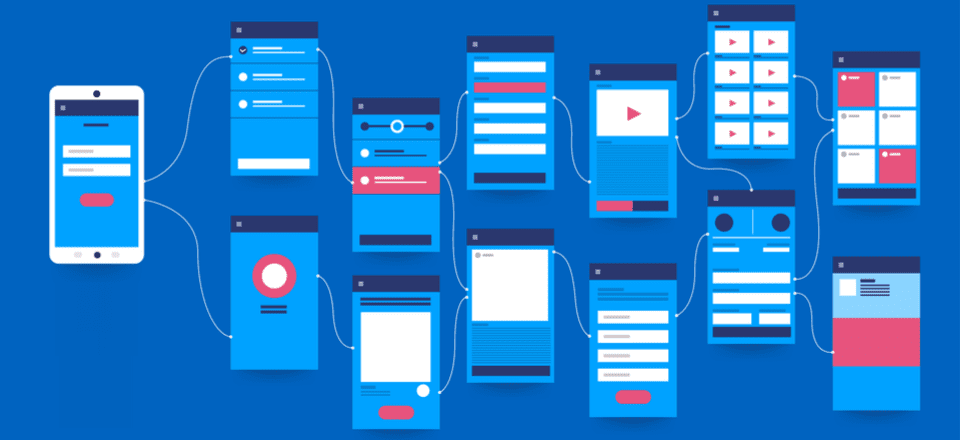
To achieve intuitive navigation, start by mapping out user journeys. Identify common paths users take to explore games, learn about them, and make purchases. Implement a clear and consistent menu structure that aligns with these paths. Strategic placement of categories, filters, and search bars ensures that users can find their desired games without frustration. A smart search algorithm that suggests results based on user input can further enhance navigation efficiency.
Consider implementing breadcrumbs—a visual trail that shows users where they are within the site’s hierarchy. This feature is especially helpful when users want to backtrack or explore related categories. Moreover, a minimalist design approach declutters the navigation menu, presenting users with a focused set of options that guide them toward their goals.
Making Information Easy to Find
Information is super important on every website. Especially when you want to sell something. People want to find it quickly and easily. So, when you’re making a user-friendly indie game website, focus on giving gamers all the details they need about your games without any hassle.
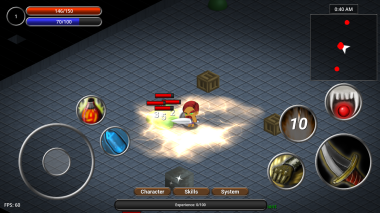
You should definitely have detailed descriptions of your games. Tell players about the cool stuff in your games like how they’re played, what makes them special, and the kind of experience players can have. Also, show off awesome pictures that give a sneak peek into the game’s world and how it works. You might even want to add videos that show the game being played, so players can really get a feel for it.
A Place of the Community
Don’t forget about what other players have to say! Having reviews and ratings from customers is a big deal. It helps build trust and helps others decide if they want to buy the game. You can make a section where players write their thoughts and experiences about the game. Good reviews show how much people love your game, and even negative ones can help you make things better. And if you have cool stuff that players have made, like fan art or videos of them playing your game, that’s a great way to make the connection between players and your game even stronger.
Fast Page Loading Speed

In digital world, speed is crucial, especially for indie game web shops. Slow-loading pages can frustrate users and result in high bounce rates and missed sales. That’s why prioritizing lightning-fast loading speed is essential for your web shop’s success. To achieve this, let’s explore some effective strategies:
Image Optimization
Ever wished you could trim down the size of your images without compromising their quality? Enter image optimization – a little magic that works wonders. By reducing the size of image files, you can give your pages a turbo boost. This means users can dive right in without waiting around.
Browser Caching
Here’s a neat trick – browser caching stores frequently used website assets right on the user’s device. So, the next time they swing by, the essentials are at their fingertips, speeding up the show. Think of it as your web shop’s way of saying, “Ready when you are.”
Minimizing HTTP Requests
Imagine each element on your web shop as a separate request, slowing things down. But here’s the fix – bundle similar elements together, like scripts and stylesheets. This streamlined approach cuts down on delays, making your pages pop up faster.
Lazy Loading
Ever had an image load right when you needed to see it? That’s the genius of lazy loading. It conserves energy (and loading time) by bringing in images only when users scroll to them. It’s like giving priority access to what they’re focusing on.
Content Delivery Networks (CDNs)
Picture your web shop’s assets spread across a network of servers, all working together to deliver content at lightning speed. That’s a CDN in action – a superhero-like network that ensures users around the world get a speedy experience. By reducing distance and delays, a CDN makes sure your web shop shines on the global stage.
So, if you’re aiming to give your indie game web shop a speed makeover, these techniques are your trusty companions. With image optimization, browser caching, minimized HTTP requests, lazy loading, and the power of CDNs, your web shop is set to outpace the competition, treating users to a swift and seamless performance.
Engaging Visual Design

Visual design serves as your web shop’s storyteller – it communicates your game’s essence to visitors. The challenge is finding the balance where visuals are captivating, yet everything loads quickly. Here’s a closer look at the ingredients that make your visuals shine while keeping your site running smoothly:
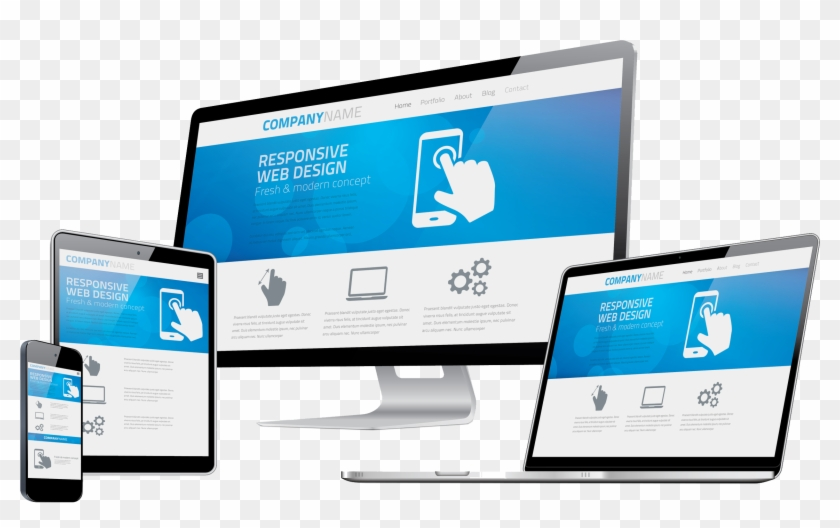
Responsive Design: Looking Great Everywhere

Imagine if your game’s visuals looked stunning on any screen – whether it’s a large monitor or a small smartphone. That’s what responsive design does. With more and more people browsing on mobile devices, having a layout that adapts is crucial. For an extra touch of charm, consider parallax scrolling. It adds depth and movement as users scroll, making your site feel dynamic and engaging.
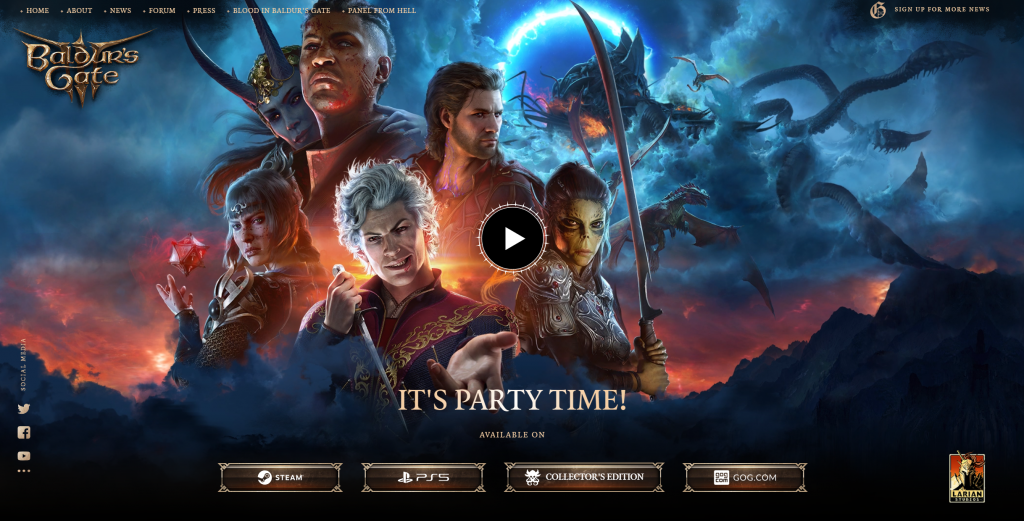
Visual Storytelling
Let’s talk about visual storytelling – a way to make your game’s story come alive through images. Indie game creators already have a knack for storytelling, so why not use that skill here?
You can use interactive stuff, like clickable things that reveal more about the story when users click on them. Or use animations, like short videos that give a sneak peek of the exciting parts of your game
These things not only make your game more interesting but also get users involved in the adventure. It’s like giving them a taste of what’s to come.
And since indie game creators already know a thing or two about storytelling, you’ve got an advantage. You can use that storytelling magic to turn your images into a way of showing your game’s world and making users curious about what’s inside.
Crafting Your Brand: Reflecting Your Game’s Visual Identity

Shaping your brand through colors and fonts – that’s a mighty tool to use. You know how when you see a certain color or font, you immediately think of a particular brand or company? That’s the power of branding, and you can harness it for your indie game web shop too.
Now, here’s the thing – your game already has its own set of colors and a visual identity, right? Here’s your chance to make your web shop harmonize with that look. By using the same colors and design elements that your game is known for, you create a seamless connection between your game and your shop.
Stick to these colors throughout your web shop – in your buttons, headings, and backgrounds. Consistency is key; it helps users remember and recognize your brand, just like how you spot your favorite fast-food joint from a mile away.
Next up, let’s talk fonts. Fonts might not seem like a big deal, but they play a huge role in how your brand is perceived. A bold, edgy font gives a different vibe than a classy, elegant one. Pick a font that complements your game’s style and use it consistently across your web shop. This way, whenever users read text on your site, they’ll instantly connect it with your game’s identity.
Remember, your colors and fonts work together to create a cohesive look and feel for your brand. When users land on your web shop and see that everything flows harmoniously, it builds trust and professionalism. So, don’t underestimate the power of consistent colors and typography – they’re the secret sauce to making your brand stand out and stick in users’ minds.
Seamless Checkout Process
Now, let’s dig into the checkout process – the moment of truth where users decide to seal the deal or head for the exit. A smooth checkout experience can be the game-changer that turns a potential customer into a happy buyer.
Let’s start by focusing on streamlining the checkout process – making it effortless. Imagine users smoothly moving through it, like a well-coordinated dance. The secret? Keep the steps straightforward. The fewer hoops they have to jump through, the more likely they’ll complete the purchase. And don’t overlook the guest checkout option. Some customers prefer a quick transaction without creating an account.
Now, let’s explore a handy feature – autocomplete. No one enjoys typing the same address or card details repeatedly. Autocomplete swoops in like a superhero, quickly filling in the blanks. It’s like having a personal assistant for the boring stuff.
But that’s not all. Ensuring smooth deliveries is crucial. Address verification services act like a GPS, ensuring users’ addresses are accurate. This means fewer “where’s my order” calls and more on-time deliveries.
When it comes to payments, offering variety is essential. Some users prefer credit cards, while others lean towards PayPal or digital wallets. By providing multiple options, you empower users to choose how they pay.

Speaking of trust, remember those security icons and trust badges. They’re like the locks on your virtual shop’s doors, assuring users that their payment info is safe. Seeing those badges tells users you’ve got their back.
In summary, a seamless checkout process is like a well-rehearsed performance. With streamlined steps, autocomplete convenience, dependable address verification, diverse payment options, and trust-building security icons, users will sail through the checkout process effortlessly. This takes you closer to sealing the deal and turning potential buyers into happy, loyal customers.
Web3 Compatibility: Navigating the Future
As technology evolves, so does the world of indie game web shops. The rise of Web3 brings new opportunities to enhance user experiences and interactions. Web3 compatibility enables integration of NFTs (Non-Fungible Tokens), blockchain-powered features, and decentralized marketplaces. Embracing Web3 can unlock a new realm of possibilities, allowing you to connect with a community that values ownership and authenticity. As you shape your indie game web shop, keeping an eye on Web3 developments ensures you’re prepared for the exciting future ahead.
Measuring Success and Continuous Improvement

The journey doesn’t end with creating an exceptional indie game web shop – it’s an ongoing process of refinement and growth. Data analysis becomes your compass, guiding you through the path of success. By diving into the insights provided by analytics tools, you gain a deeper understanding of user behavior and conversion rates. This information acts as a treasure map, revealing where users are drawn and where they might be dropping off.
But here’s the secret sauce – it’s not just about gathering data; it’s about acting on it. Think of your web shop as a living, breathing entity that evolves based on real user experiences. The iterative nature of design improvements allows you to fine-tune elements, addressing pain points and enhancing what’s working.
Every click, every scroll, and every purchase is a piece of the puzzle. As you gather these pieces, you create a clearer picture of what delights users and what needs adjustment. This dynamic approach ensures your indie game web shop remains a captivating, user-centric haven, constantly evolving to meet the needs of your gaming community.
Creating Your Standout Indie Game Web Shop: Your Journey Starts Here
In the vast realm of indie game creation, your web shop is the doorway to your gaming universe. We’ve delved into the heart of user-centered design, unlocking the keys to capturing attention and boosting success. From navigation that guides effortlessly, to visuals that leave a mark, and a checkout process that seals the deal – each element matters.
As Web3 compatibility dawns, you’re poised to embrace blockchain’s potential. But the quest doesn’t end. Data analysis helps you gauge success, while constant improvement ensures you evolve. So, indie game creator, venture forth with insight and inspiration. Your journey to create a user-centric web shop awaits – a haven where gamers become enthusiasts, and clicks lead to cherished adventures. Happy crafting, and may your pixels forever shine!