Creating a website for your fantasy game is crucial in establishing an online presence and engaging with your target audience. Webflow is a powerful web design tool that allows you to create visually stunning and highly functional websites without coding knowledge. In this article, we’ll guide you through the process of building a free website for your fantasy game using Webflow, from setting up your account to optimizing your site for user engagement.
Before signing up for Webflow, consider using Fungies website builder for your fantasy game. It’s easy to use:
- Customize your themes, fonts, buttons, colors,
- Add page sections like images, gallery, text, your virtual items shop,
- Let customers buy and sell with crypto or fiat
- Integrate e-mail software to communicate with your audience

Sign Up for a Free Webflow Account
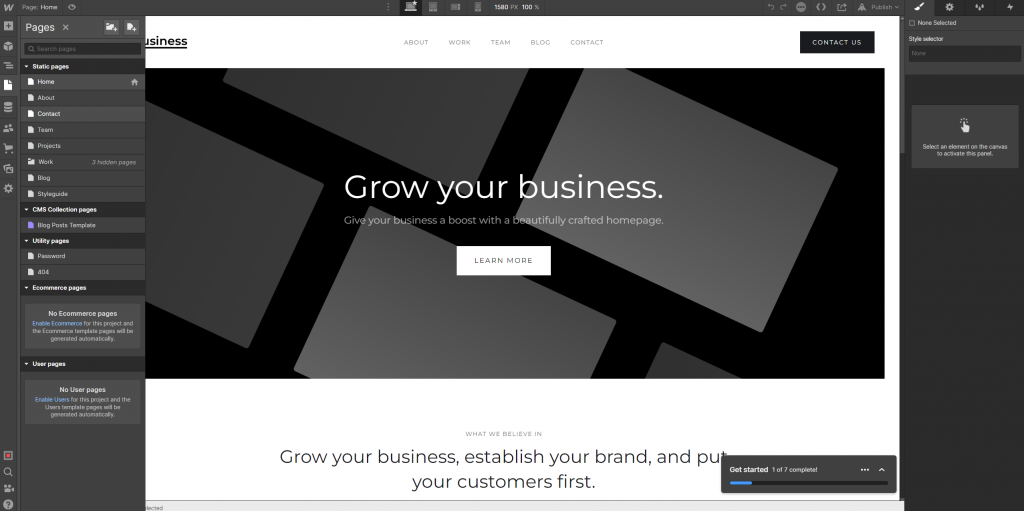
To get started, visit the Webflow website and sign up for a free account. The free plan allows you to create up to two projects with limited features, which is sufficient for building a basic website for your fantasy game. Once you’ve signed up, you’ll have access to the Webflow Designer, where you can create and manage your website.
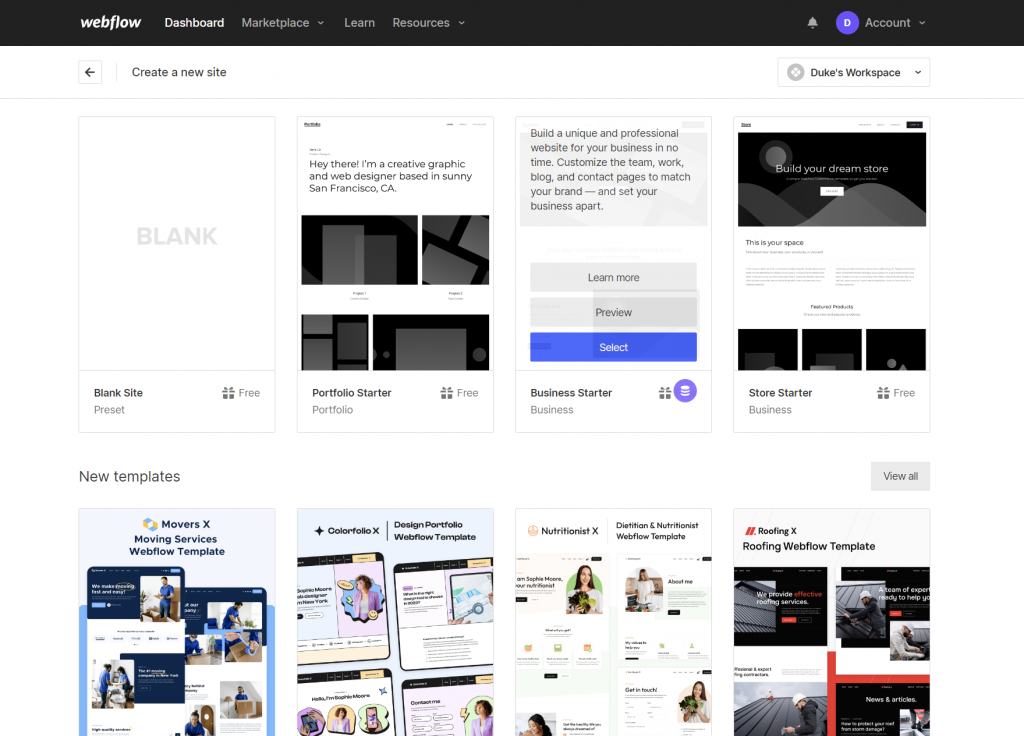
Choose a Template
Webflow offers a variety of free templates to help you kickstart your website design. Browse through their template library to find a design that suits your fantasy game’s aesthetic and needs. Look for templates with built-in features like image galleries, video embeds, and social media integration, which will help showcase your game’s visual elements and connect with your audience.

Customize Your Template
After selecting a template, use the Webflow Designer to customize the design and layout to match your game’s identity. This may include changing color schemes, fonts, and other design elements. Webflow’s visual design tools allow you to make these adjustments with ease, even without prior web design experience.

Create Essential Pages
Design and publish the essential pages for your fantasy game website, including:
- Home: A welcoming page that showcases your game’s unique aspects and provides an overview of your website’s content.
- About: A page that details your game’s backstory, setting, and gameplay features.
- Gallery: A page showcasing your game’s artwork, concept art, and in-game screenshots.
- Videos: A page featuring trailers, gameplay videos, and developer updates related to your fantasy game.
- Blog: A page where you can post regular updates, news, and behind-the-scenes insights about your game’s development progress.
- Contact: A page with contact information and a form for visitors to reach out with questions or feedback.
Add Interactive Elements
Incorporate interactive elements like animations, parallax scrolling, and hover effects to create an immersive and engaging experience for your website visitors. Webflow’s visual design tools make it easy to add these elements to your site without writing any code.
Optimize Your Website for Mobile Devices
Ensure that your website is responsive and looks great on various devices by using Webflow’s responsive design tools. Adjust the layout and design elements for different screen sizes to provide a seamless browsing experience for your visitors, regardless of the device they’re using.
Add Social Media Integration
Link your fantasy game’s social media accounts to your website, allowing visitors to share content and stay connected across platforms. Webflow’s built-in social media integration tools make it simple to add social media buttons and feeds to your site.
Test Your Website
Before publishing your website, thoroughly test it for functionality and design consistency across different browsers and devices. Use Webflow’s built-in preview mode to view your site as a visitor would, and make any necessary adjustments to ensure a smooth user experience.
Publish Your Website
Once you’re satisfied with your website’s design and functionality, publish it to a free Webflow subdomain (e.g., yourfantasygame.webflow.io). If you wish to use a custom domain, you’ll need to upgrade to a paid Webflow plan.
Promote Your Fantasy Game Website
Share your website on Social Media, Discord Channels or do a Paid Ads Campaign.
Optimize for SEO
Search engine optimization (SEO) is important for any website, including those for fantasy games. To optimize your site for search engines, make sure to include relevant keywords in your page titles, headings, and content. Use descriptive alt tags for your images and make sure your site is mobile-friendly.
Webflow offers several tools to help you optimize your site for SEO. For example, you can add meta descriptions and meta tags to your pages, and use Webflow’s built-in SEO checker to identify areas for improvement.
Final Tips and Tricks:
- Use high-quality images and graphics to make your site visually appealing.
- Keep your site organized and easy to navigate to ensure a positive user experience.
- Test your site on different devices to ensure it looks and functions correctly on all screen sizes.
- Use Webflow’s built-in analytics tools to track your site’s performance and make data-driven improvements.
In conclusion, using Webflow to build a website for a fantasy game is a straightforward process. By following these steps and utilizing Webflow’s powerful tools, you can create a professional-looking site that